Powers of 10 - a creative code project - code course
The brief

Each study is a fixed format [500px X 500px] image depicting an occurrence at a given scale.
all studies must be created programmatically and can be either a static or moving image.
(png or gif)
Execution
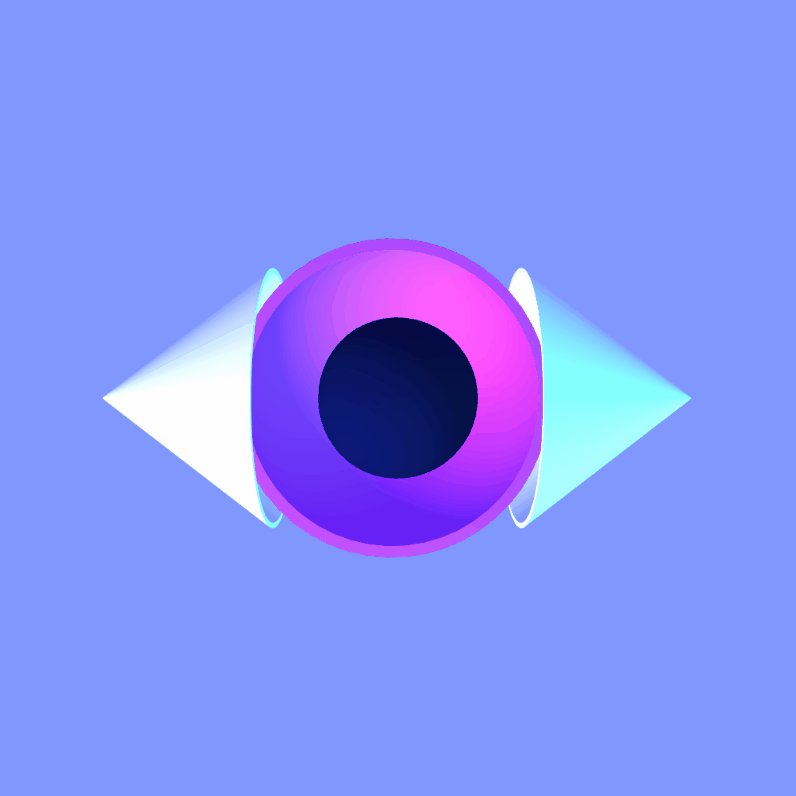
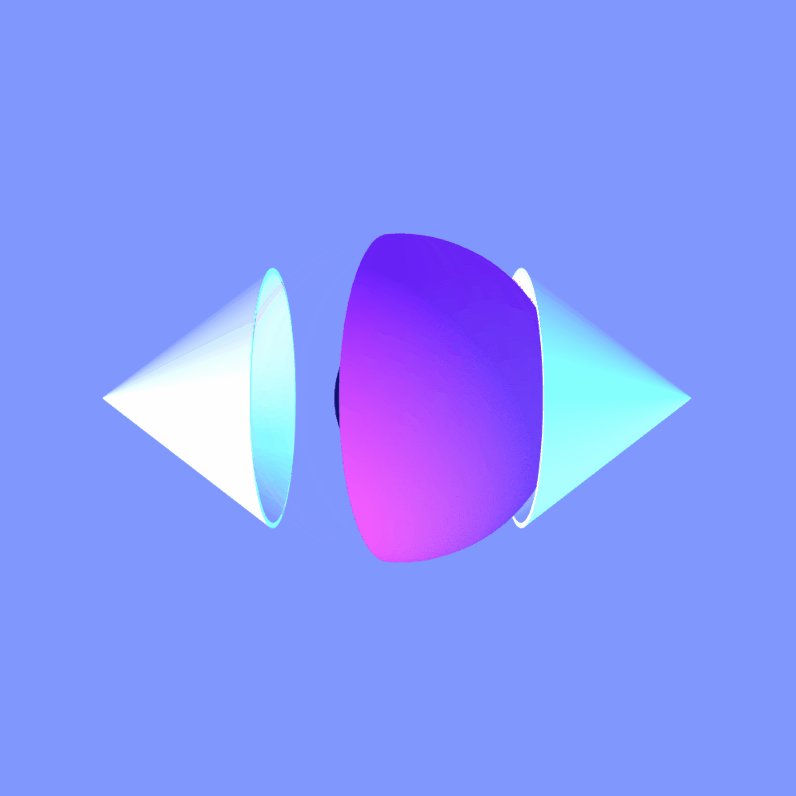
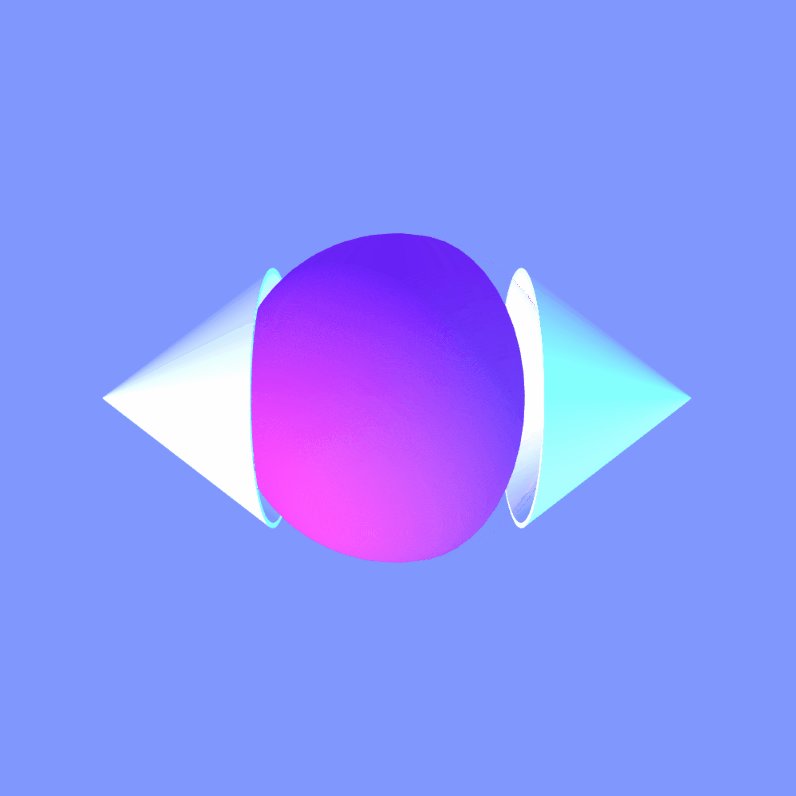
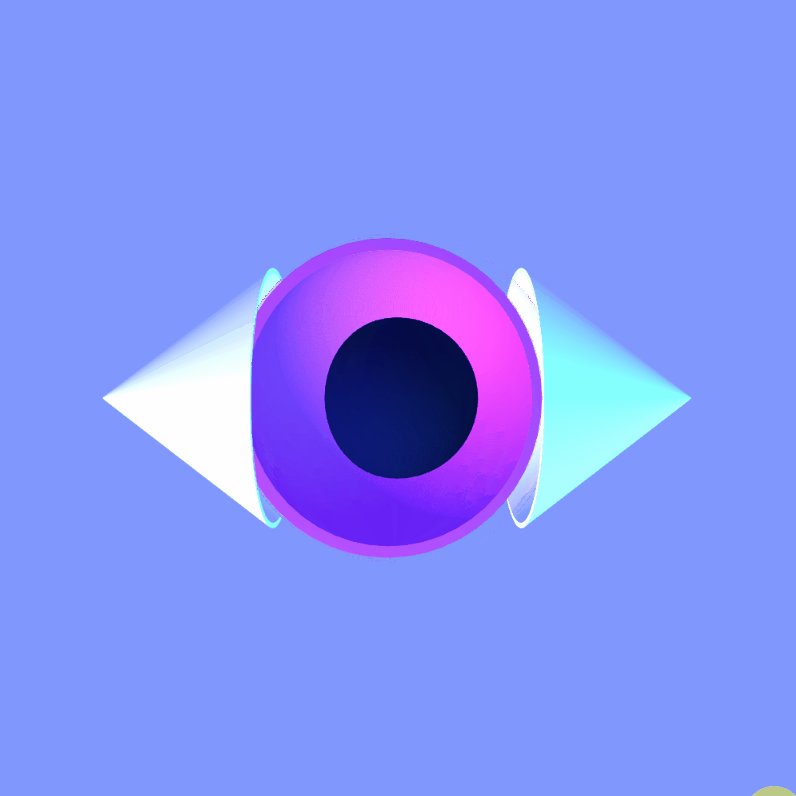
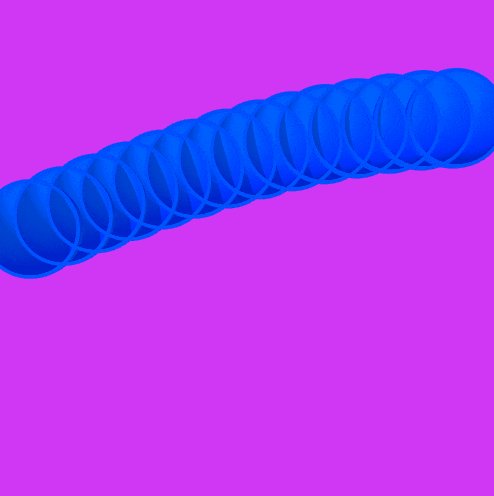
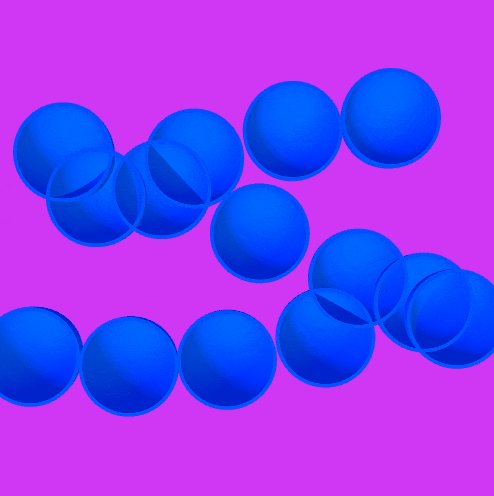
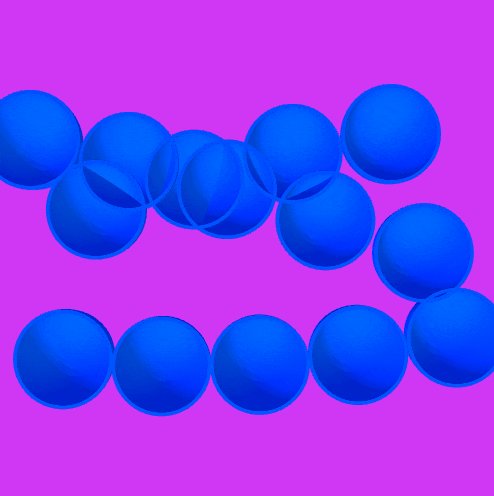
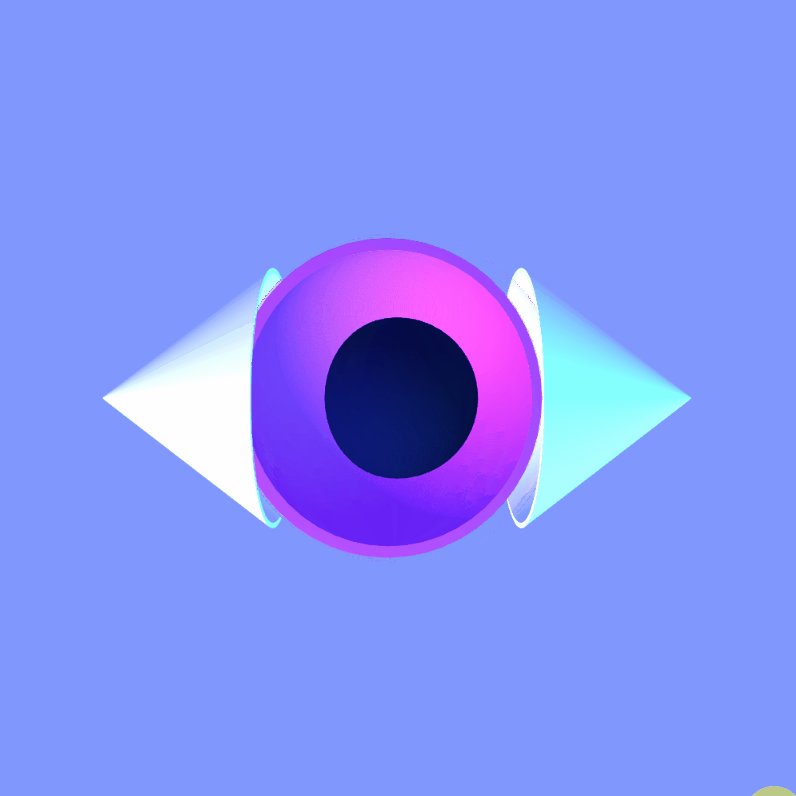
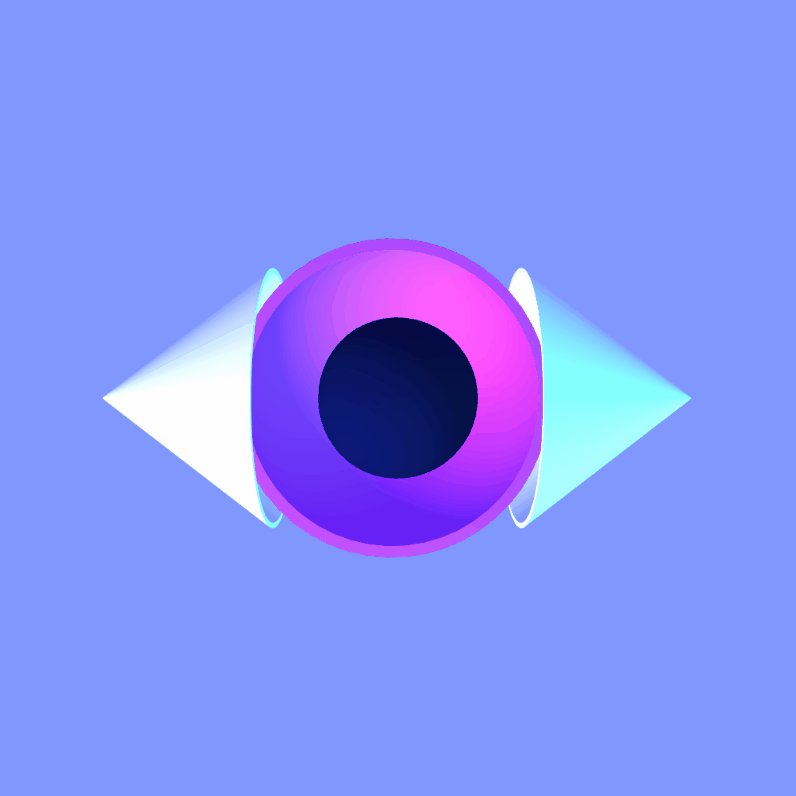
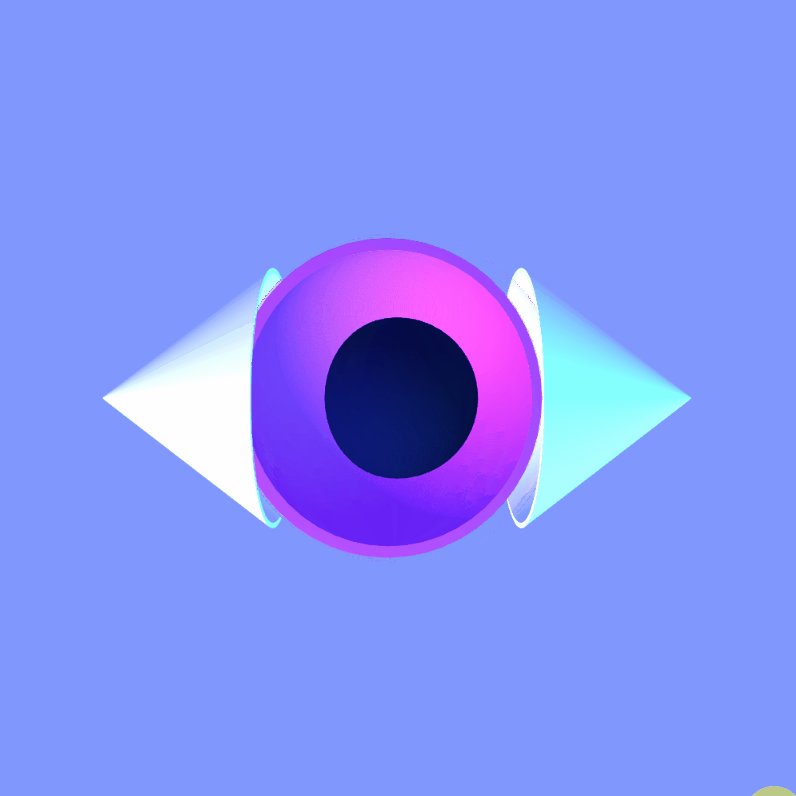
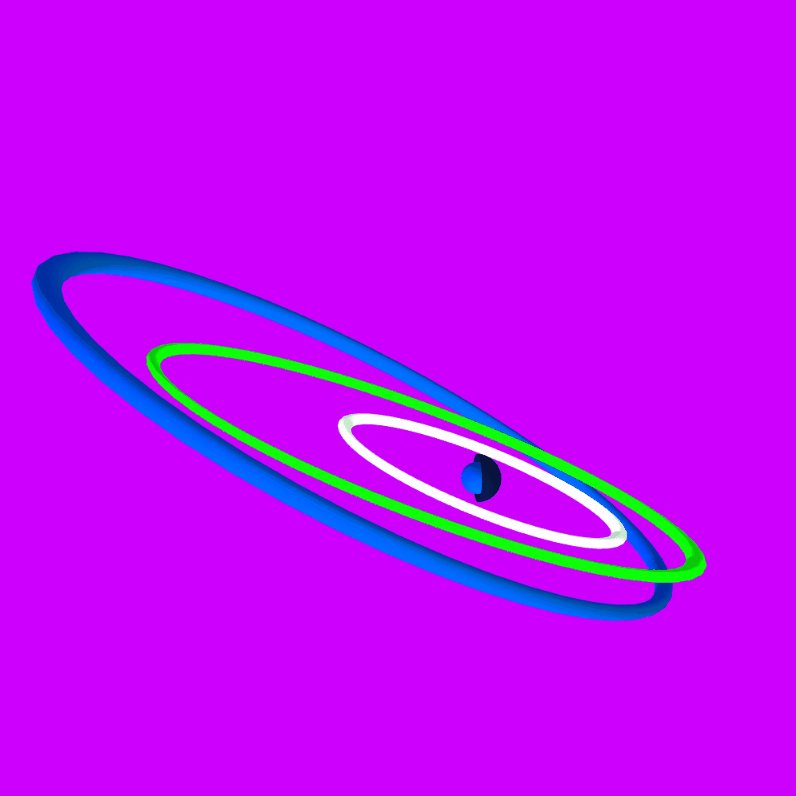
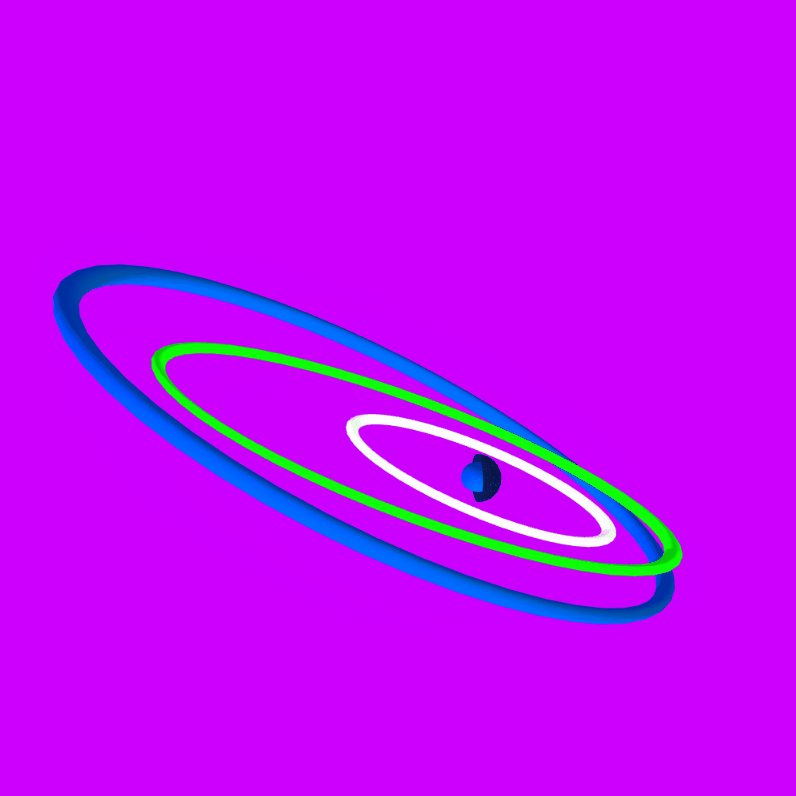
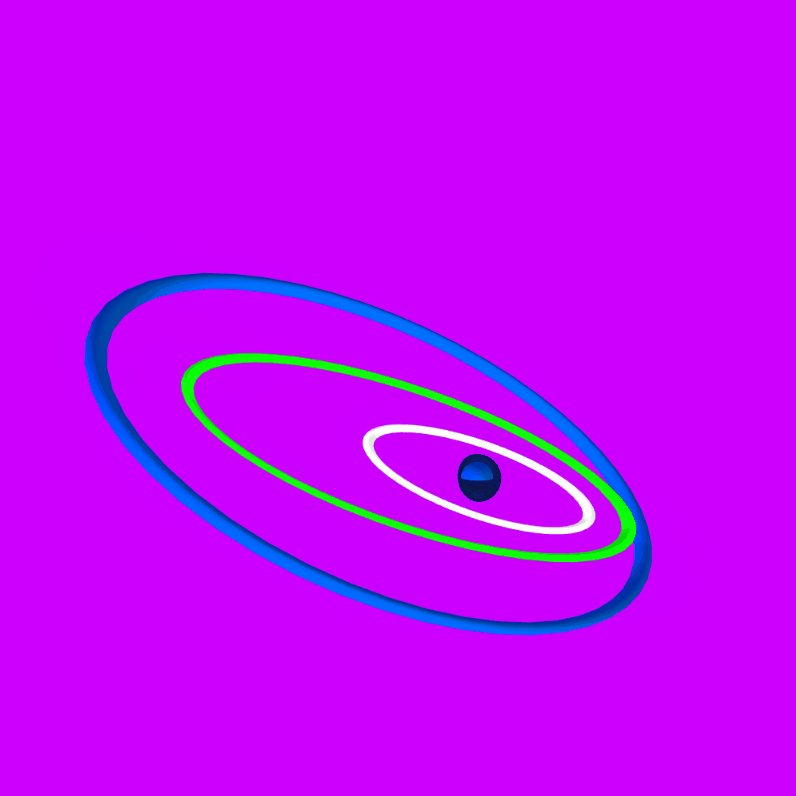
I created a system of 3d shapes in P5.JS through WEBGL, loading each one of them, adjusting it so it will load correctly every time, and then using them as building blocks in my designs, moving and adjusting them through code and numbers.











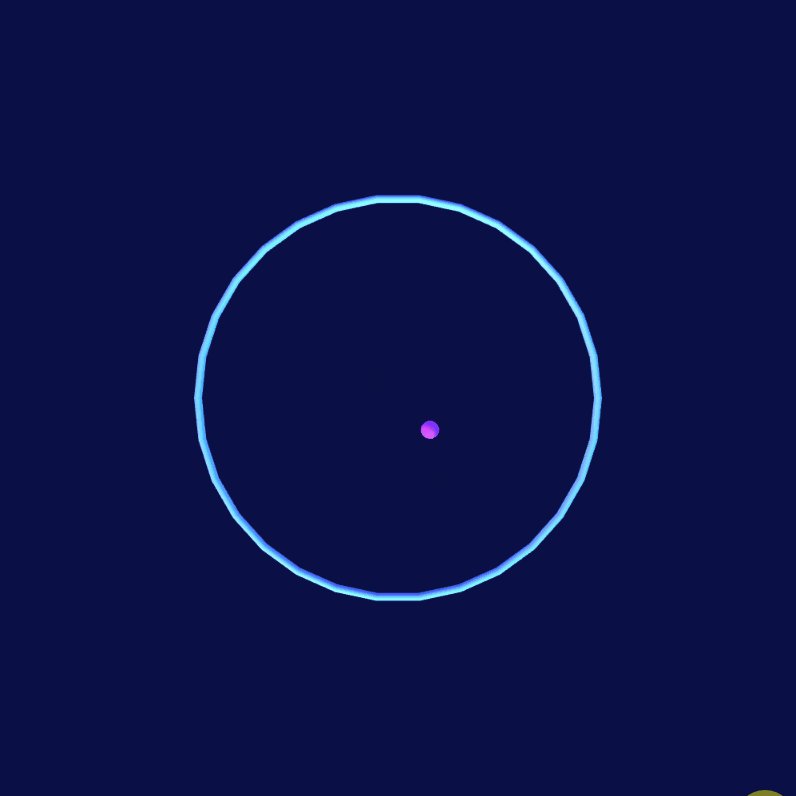
For the life-size scale, I went for the eye.











See the Pen 01 - PO10 - V2 by tal mizzo (@talmizzo) on CodePen.
See the Pen 07 - PO10 - V2 by tal mizzo (@talmizzo) on CodePen.
See the Pen 09-500-po10 by tal mizzo (@talmizzo) on CodePen.